At a glance
Quick summary
- 7 reasons: We’ll cover seven reason why sliders are bad for your website
- What to do instead: I’ll also share a simple alternative to use in place of sliders
Web designs with sliders… well… suck
If you have a slider (sometimes called a slideshow or carousel) on your site, congrats! Your design sucks.
Or, at least, your designer doesn’t know better. And, if your designer is you, I love you and I’m sure you didn’t mean to!
But it’s true, and it’s time to face reality: Sliders are terrible, and and they’re costing you traffic and sales.
We’re going to cover seven reasons why sliders are bad. And, I’ll share what to use instead.
7 painful web design mistakes Entrepreneurs make all the time
I already wrote about why sliders are bad in my post 7 painful web design mistakes Entrepreneurs make all the time.
But! Sliders just won’t seem to die.
So, I excerpted that content and am expanding on it here.
If you’re curious though, check out the original post:
What is a slider?
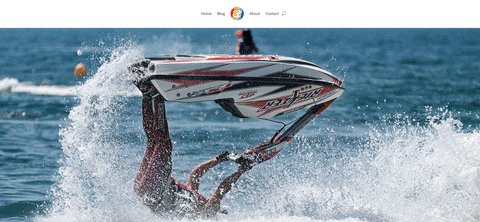
First of all, let’s be clear on what a slider is: It’s basically a slideshow that loops horizontally on a website.
Here’s an example:

Why sliders are bad
1. Sliders kill conversions
The biggest reason they suck is because they kill conversions.
In other words, they impact your ability to generate leads and/or sales.
How?
The rest of the seven reasons below explain!
2. People think sliders are ads
It’s called Banner Blindness.
People think sliders are ads and their eyes skip right over them.
3. Sliders are bad for accessibility
They make it hard for folks with disabilities to use your site.
When things move on their own, they’re harder to click. Plus, they’re more challenging for folks who need to use screen readers.
In my opinion, accessibility alone should be a good enough reason to eliminate them.
4. Sliders slow down your site
You’ve got 2.5 seconds to get your page to load. That’s the target that Google wants us hit across all pages on our websites (Source: Web.dev).
Having all of that extra content, particularly images/video, sandwiched into a space drives up page size and ultimately page load times.
This then impacts both your SEO and whether or not visitors who do land on your page will stay.
5. Sliders suck on mobile
We just talked about how sliders slow down your site.
It’s worse on mobile.
Larger page sizes mean longer load times, and mobile data speeds are typically slower.
Plus, Google places huge weight on mobile traffic for SEO rankings, so the last thing you want to do is increase your mobile load times.
Plus, sliders often look like garbage on mobile too ¯\_(ツ)_/¯
6. Sliders take control away from users
Ever been driving down the freeway and spotted a billboard that you actually cared about? (It’s rare, but it happens.)
Then, just as you got close enough to get the info you wanted, it changed?
A slider is the web equivalent of that nonsense.
Some slider tools offer users the ability to pause and page left and right, which is better.
But, overall, taking control away from your users is a terrible idea.
7. Sliders are ridiculously outdated
Sliders are (or should be) in the web design graveyard, along with music that autoplays, using Comic Sans literally anywhere, and well, this…

I’m down with the 90s nostalgia, but if you ever put a background like this — or a slider — on your website, I will hammer-spank your rear.
Fun Fact
That Space Jam website is still live! Click here to check it out.
What to do instead
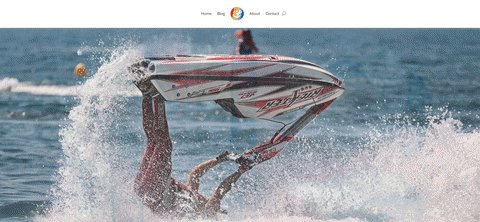
Now that we’ve covered why sliders are bad, here’s what you should do instead:
Just use a single image.
The bulk — 70-80% — of the clicks a slider gets are on the first slide (Source: Eric Runyon). And, don’t forget, sliders get very few clicks to begin with.
So, avoid them altogether and use static images instead!
Others? Questions?
Any thoughts or questions? Anything with which you disagree? Anything I missed?





0 Comments