At a glance
Quick summary
- Guide: Below is a step-by-step guide that’ll help you identify a color palette for your website
- Free tool: We’ll use an awesome free tool called Coolors to generate your palette
Prerequisite: Complete my Web Design Inspiration exercise first!
This post relies on the exercise found in my post How I use this free tool every time I need web design inspiration
Before you work on this, I recommend jumping there and completing that exercise!
Once you’ve set up the Pinterest board from the Web Design Inspiration exercise, you can pick up this exercise!
Which colors should your palette have?
When you identify a color palette, it’s not an exact science. However, there’s a framework I recommend that you start with.
I suggest starting out with a five-shade palette (and then expanding on it later as you need).
- Primary: The main color you’ll use
- Shade of Primary: A slightly lighter or darker shade of your Primary color
- Accent: A complimentary color. Used for links, Calls to Action, etc.
- Neutral Dark: Usually black, charcoal, dark blue or purple, or a shade of one of these. Used for backgrounds, dark text, etc.
- Neutral Light: Usually white or a shade of white. Used for backgrounds, light text, etc.
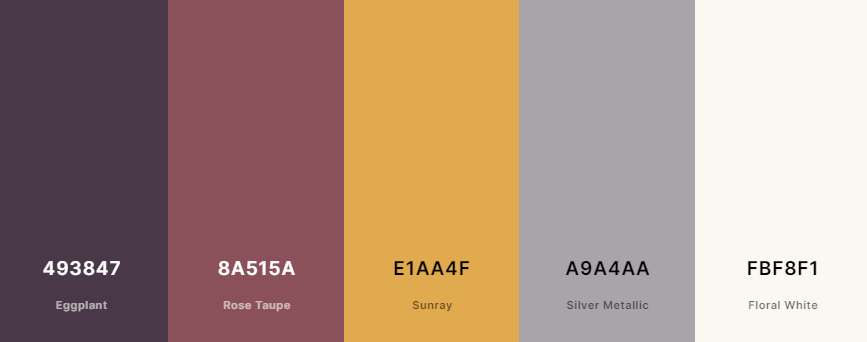
Courage & Grow’s five-shade Palette
For an example, here’s the palette I’ve identified for Courage & Grow:

Build your Color Palette using Coolors
We’ll use the Pinterest pins you identified in How I use this free tool every time I need web design inspiration to help generate your color palette!
This is super simple, and free, using an awesome tool called Coolors.
1 • Create a Coolors account
I highly recommend creating an account with Coolors. It’s free, and it’ll enable you to save your Palette for future use.
Click here to head over to Coolors.
Sign up for an account using the Sign up button in the upper-right corner.
2 • Get the Image Address for your top Pin
Before jumping to Coolors, head to your Pinterest Board and select the one Pin that will serve as your start point as you choose website colors.
To start, I recommend choosing the Color Palette Pin you selected for your Top 3.
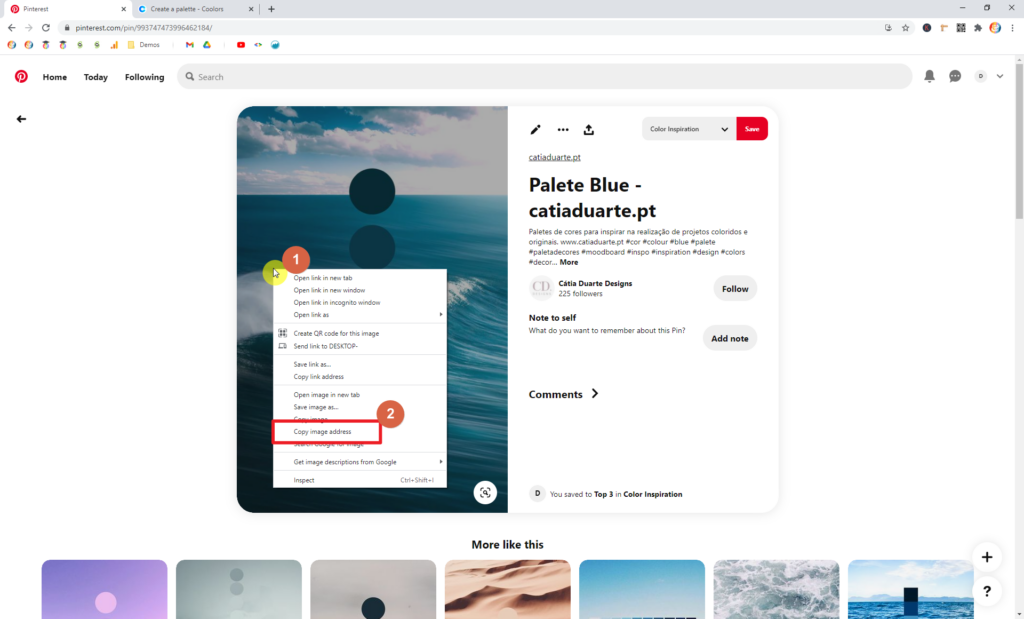
Click that Pin to expand it.
Then, right-click (Windows) or control-click (Mac) on the image.
A context menu will appear. From there, choose Copy image address.
Note
In the screenshot below, I’m using Chrome. If you’re using a different browser, your menu might look a bit different. And, if you’re using Firefox, your option will say Copy image location (instead of ‘address’).

Caution
Be careful to select Copy image address (NOT Copy link address).
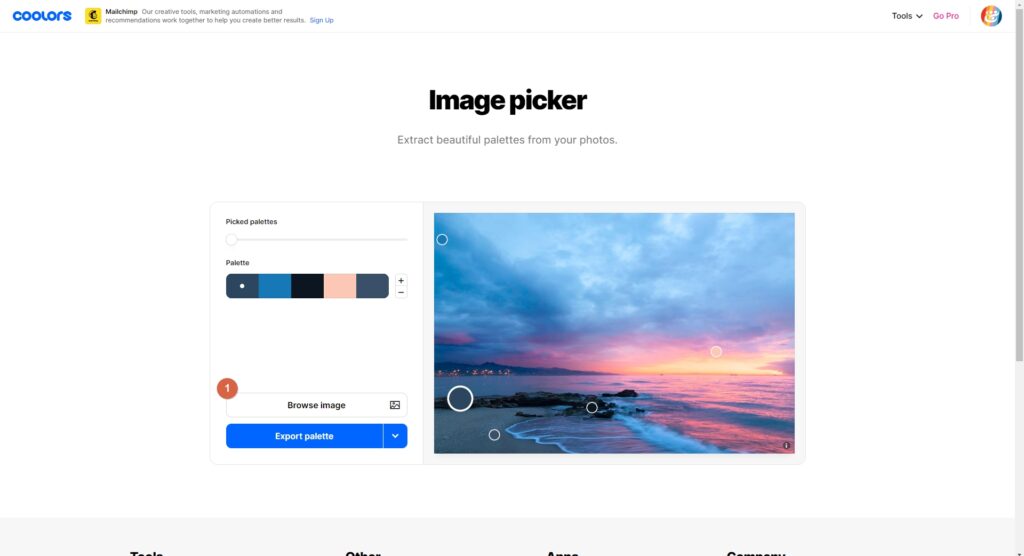
3 • Head to the Coolors Image Picker
4 • Import your Pinterest image
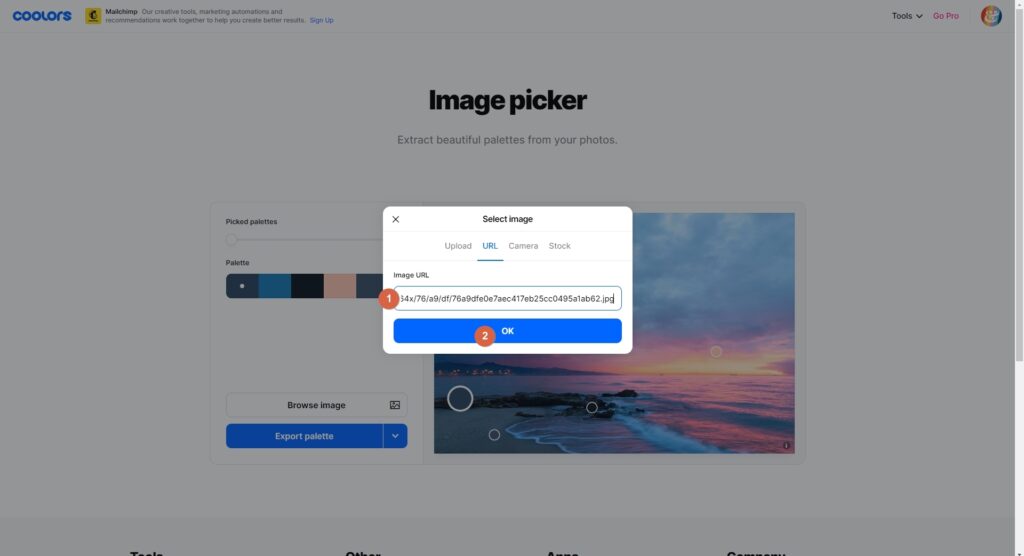
Once you’re at the Coolors Image Picker, choose Browse image

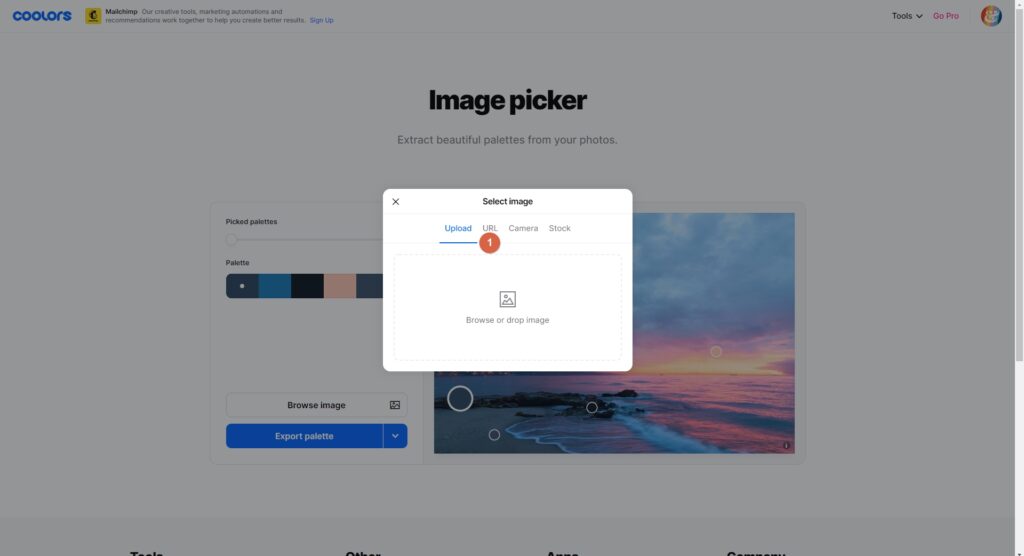
Then, in the dialog that opens, click URL

Paste the Image Address you copied from Pinterest in the box, and then click OK.

The image from Pinterest will appear, along with a swatches and a slider.
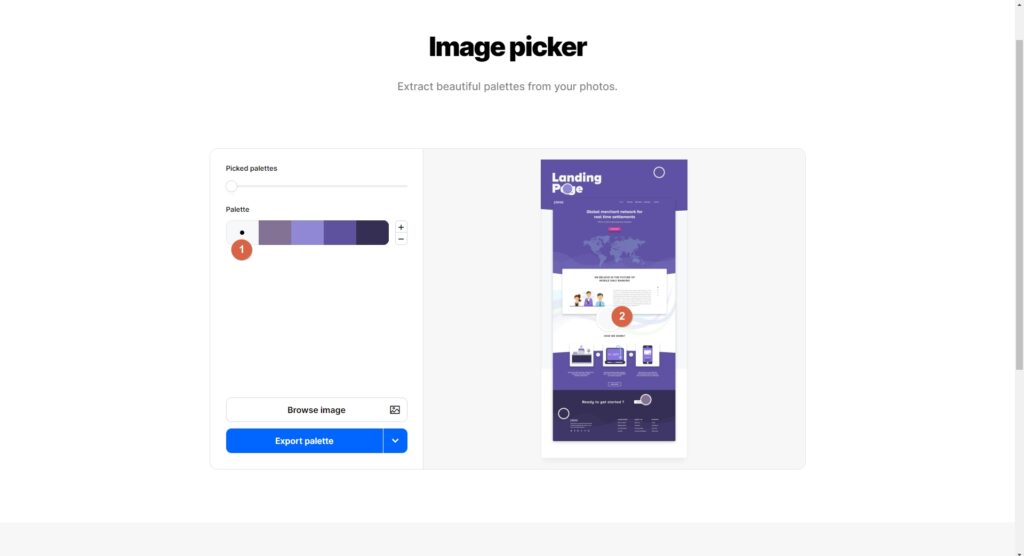
5 • Identify your five colors
If you need, review my guidelines for a five-swatch Color Palette from above.
Coolors should default to five swatches, which is perfect!
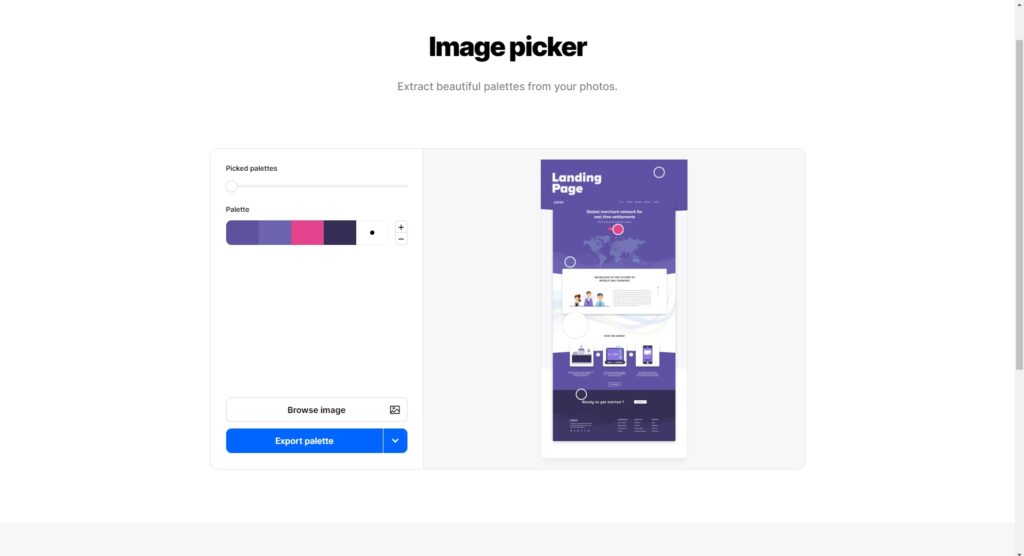
So, click on the first swatch (the far left one). Then, click the corresponding picker on the image (the largest circle), and drag it to the spot where your ideal Primary Color is:

Repeat this process for each of the five swatches.

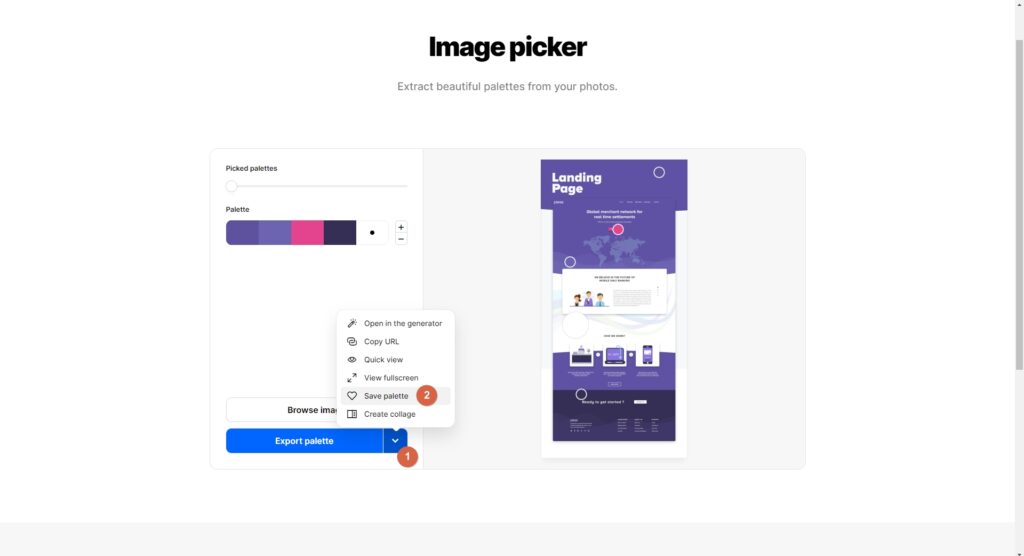
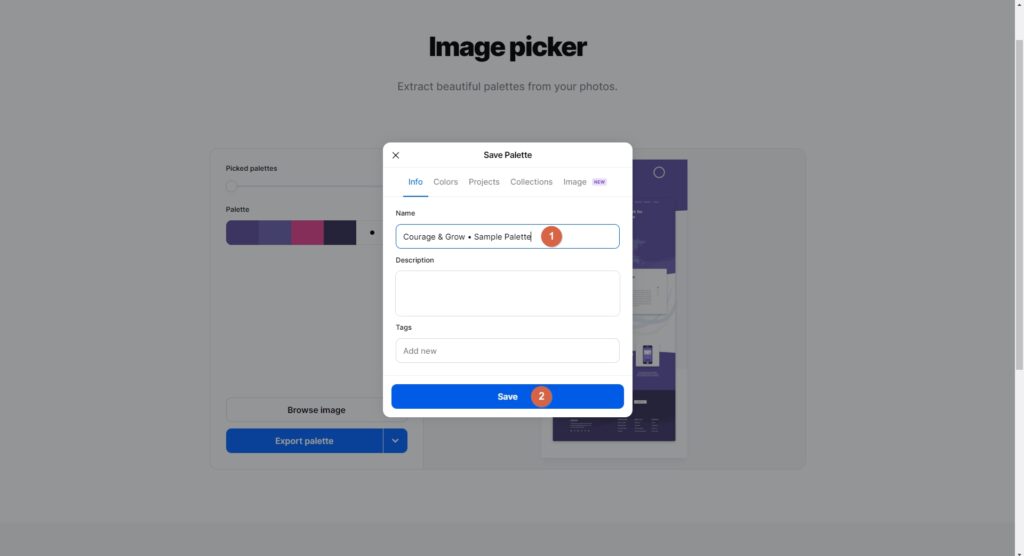
Once done, save your color palette to your account:


Pro Tip
If you use a Color Palette Pin as recommended, use those swatches in the image to pick your swatches! (As I did in the animation above.)
6 • Open your palette in the Generator
Next, let’s open the palette you created in the Coolors Generator.
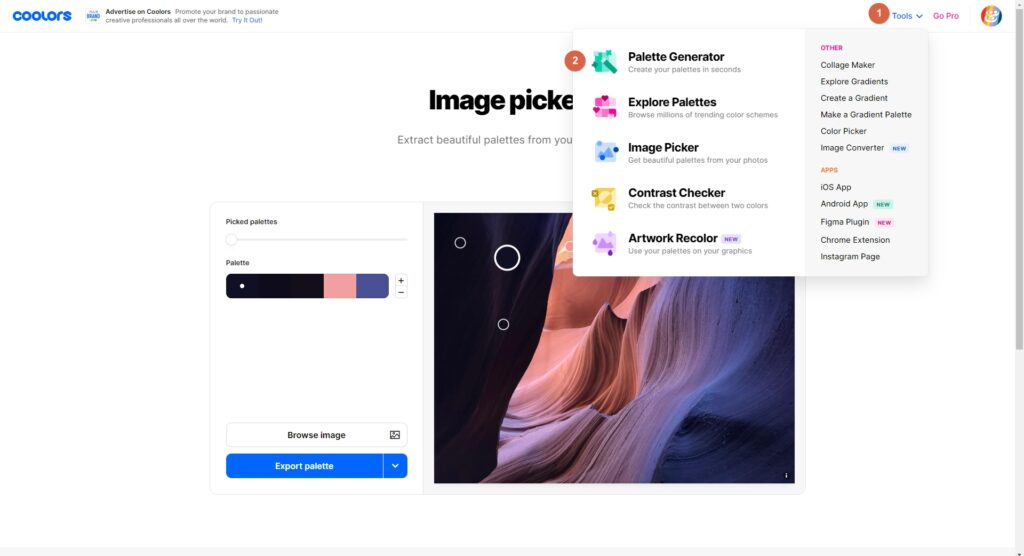
Click the Tools item in the menu, and then click Palette Generator:

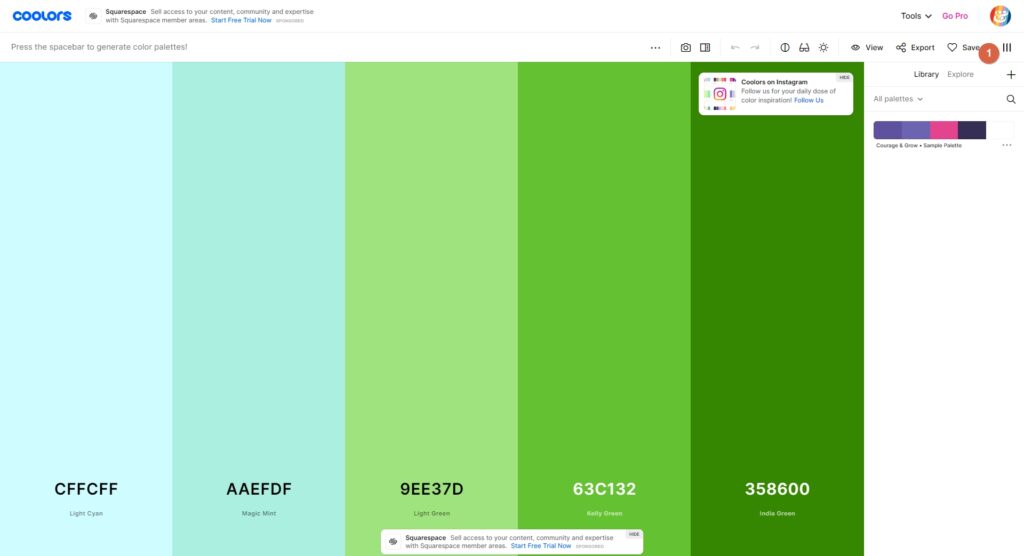
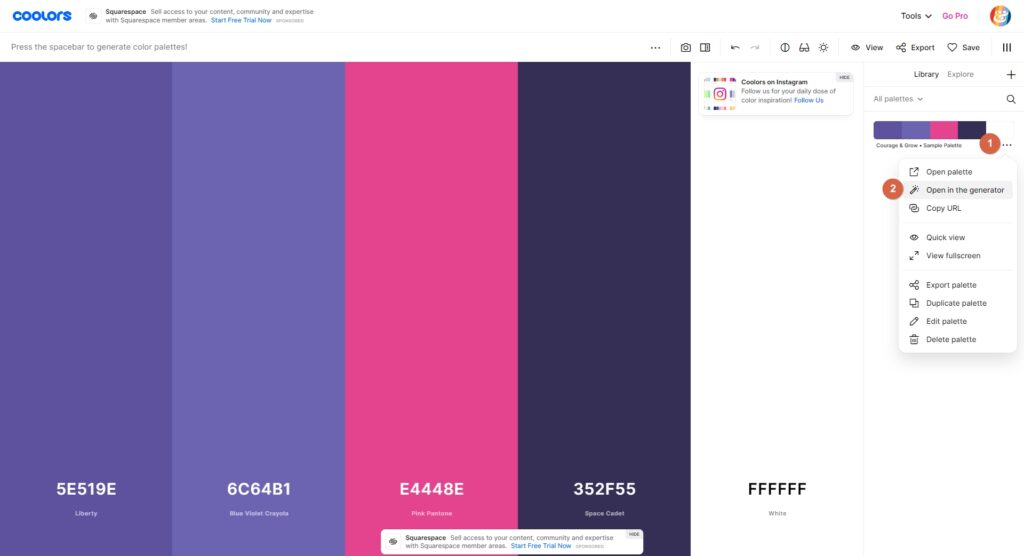
Once there, use the hamburger menu to open the color palette you just saved:


From here, you can click adjust each color’s shades, as well as add and remove colors as you need!
If you do make changes, be sure to click Save and save the new version!
Others? Questions?
Any thoughts or questions? Anything with which you disagree? Anything I missed?





0 Comments