At a glance
Quick summary
- Identifying a Primary Color: We’ll cover a quick method for finding a Primary Color that’s suitable for your brand
- Creating a Web Design Inspiration Board: Then, I’ll walk you through creating a Web Design Inspiration Board on Pinterest
- Unique keywords to search: You might be surprised by some of the keywords I suggest you use!
- Top 3: I’ll also walk you through creating a Top 3 section on your Web Design Inspiration Board
1. Identify a Primary Color
Before starting your hunt for web design inspiration, I recommend that you have a Primary Color in mind first.
Your Primary Color is the main color you’ll use in your palette when you choose website colors.
For example, here’s screenshot from a web design sample from Behance:

This design uses a few colors — purple, pink, white, black, blue — but its Primary Color is purple.
If you already know your Primary Color…
Skip down to the next section!
If you’d like some help identifying your Primary Color…
If you want a little bit of help picking out a Primary Color, try this:
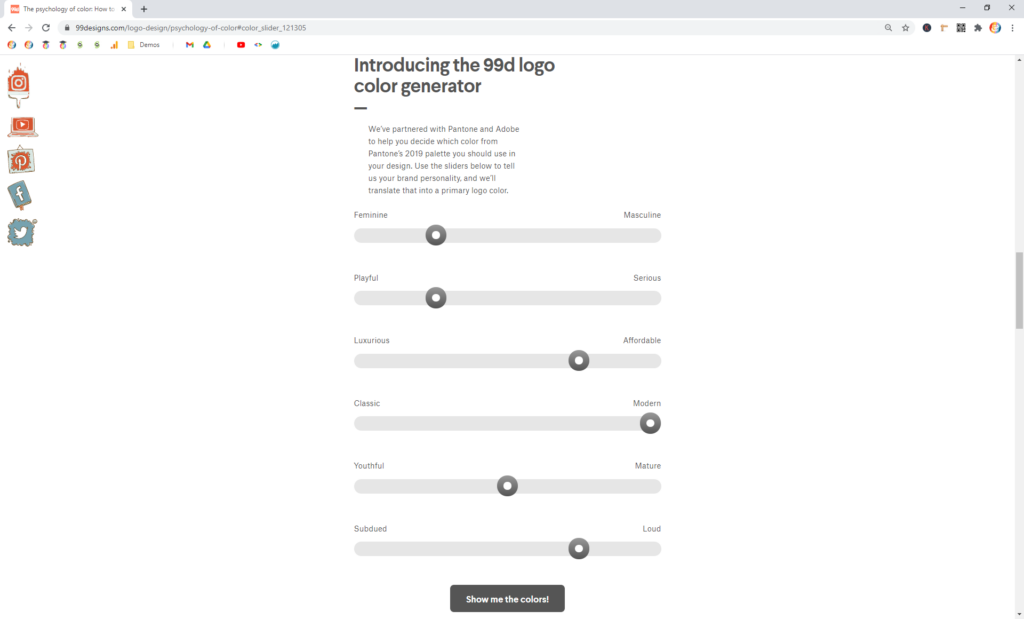
Step 1.1 — Head to the 99d Logo Color Generator
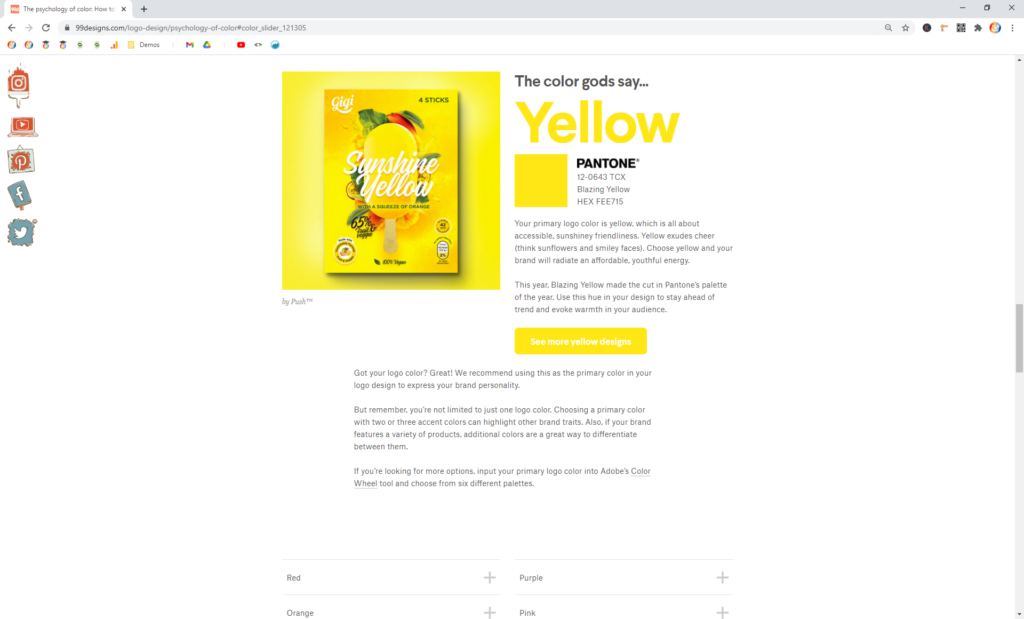
99Designs has a tool called the Logo Color Generator. It’s located on a post of theirs called The Psychology of Color: How to Choose the Right Logo Color.
Click here to jump to that Generator.
Note
That link should take you to the right section. But, if you end up at the top of the post, scroll down about halfway to find the Generator.
Step 1.2 — Drag the sliders to match your Brand’s personality
Step 1.3 — Decide if the suggested color makes sense
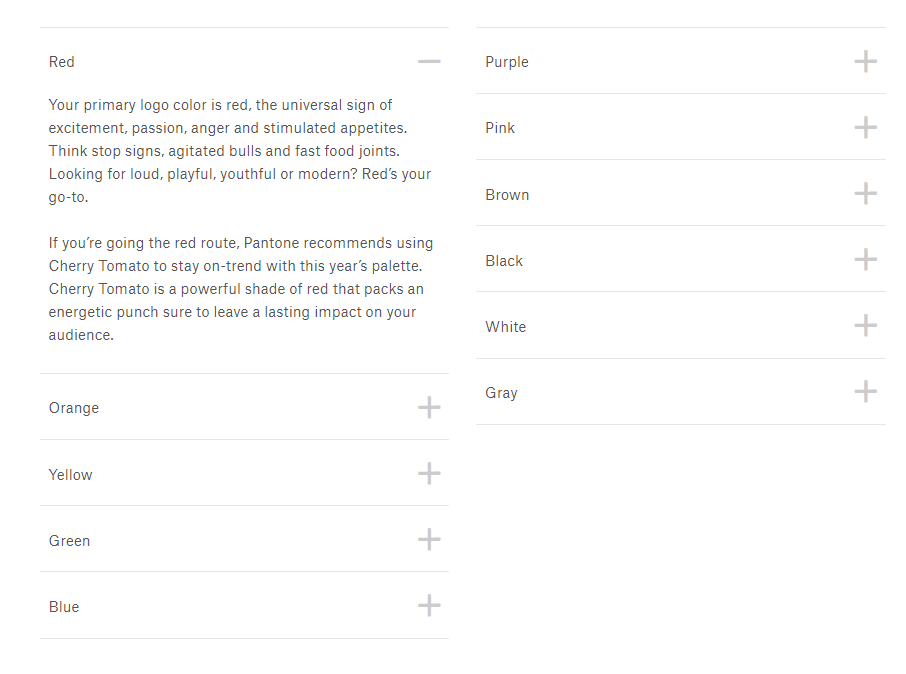
Once you click Show me the colors, 99Designs will spit out a suggested color.

You can either take this color and run with it. Or, you can make some adjustments and try again.
Also, you can scroll down to the list of colors and read their descriptions. If one of these stands out, you can pick that color!

Note
You don’t have to decide on a specific shade just yet. Selecting a general color like pink or yellow or blue is enough for now.
2. Create a Web Design Inspiration Board on Pinterest
Once you’ve got a general idea of your Primary Color, it’s time to head over to Pinterest to start working on your Web Design Inspiration Board.
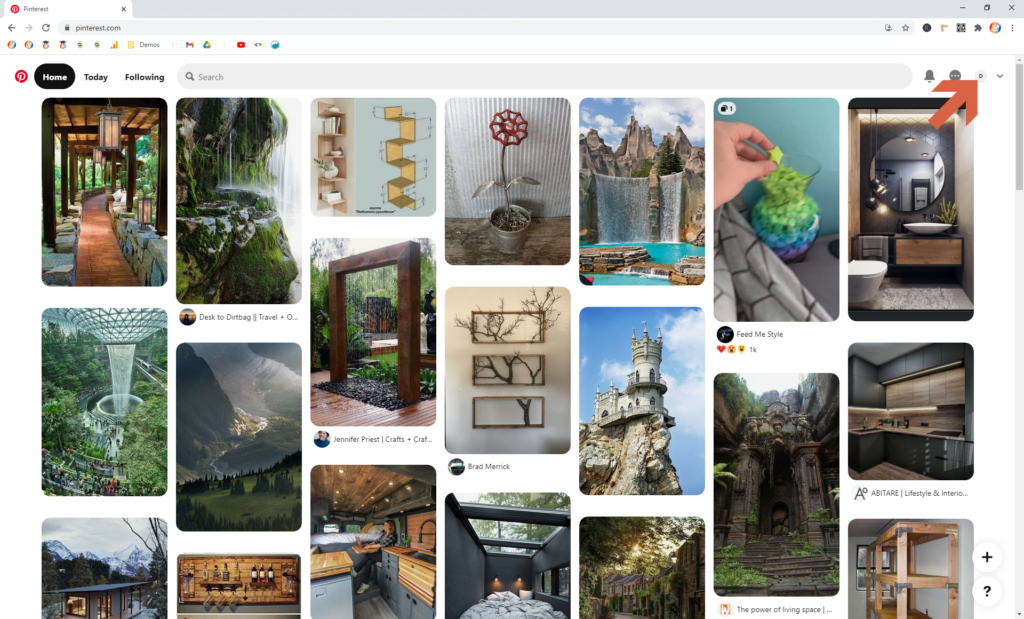
Pinterest is, by far, the most effective tool I’ve found when I’m in need of a little inspiration for my web design projects. There are endless examples, and they’re super easy to browse and save.
The goal is to create a Board full of Pins featuring your Primary Color.
Step 2.1 — Sign up for / Log into Pinterest
If you have a Pinterest account already, click here to log in.
If you don’t have an account, click here to create one.
Step 2.2 — Create a new Web Design Inspiration Board
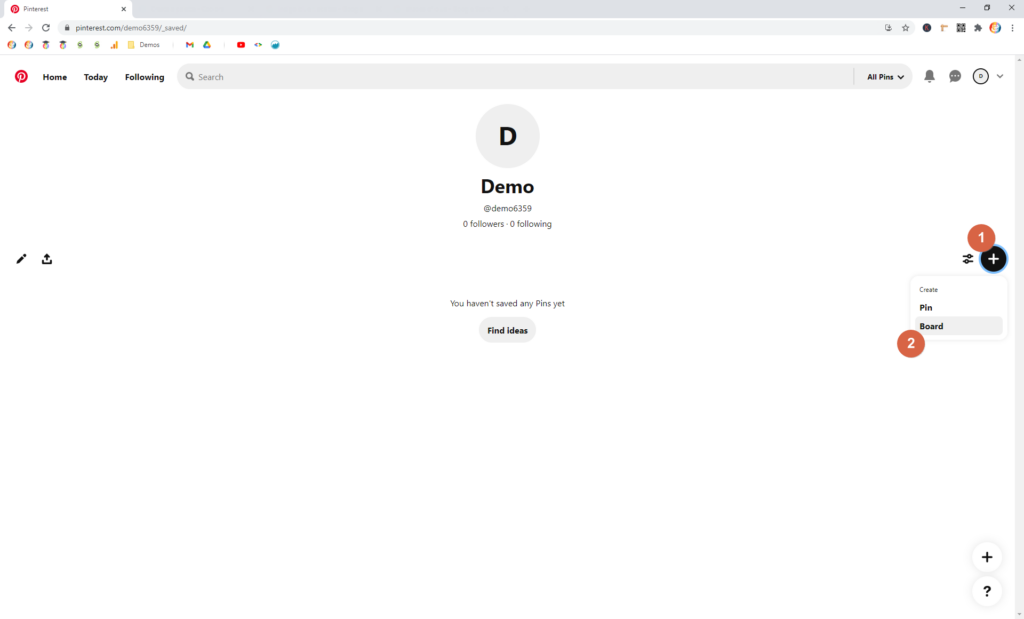
Once there, click on your profile icon in the upper-right corner.

Click the + icon, and then click Board

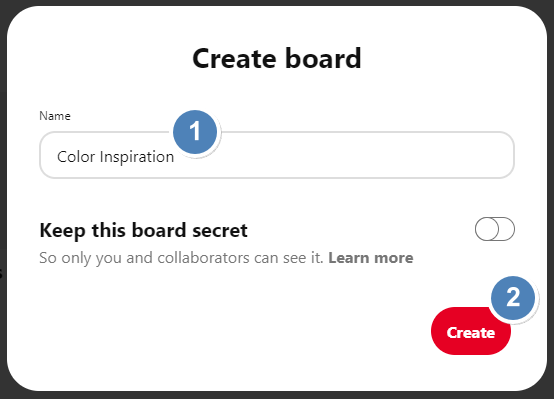
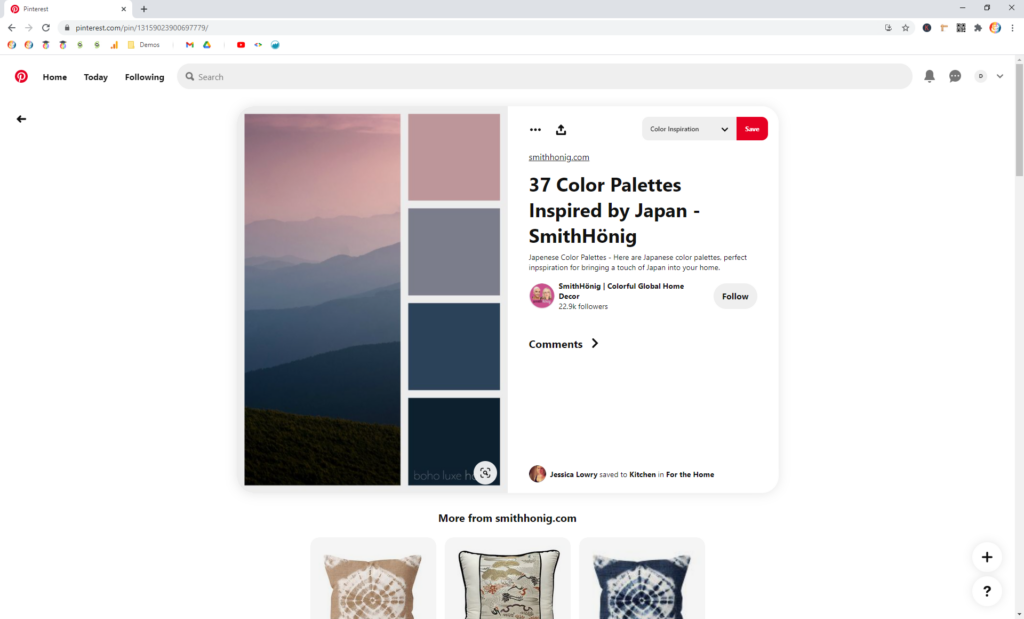
In the dialog that opens, give the new Board a name. I suggest calling it Web Design Inspiration. (Color Inspiration, as shown in the screenshot below, works too!)
Click Create.

Pro Tip
If you don’t want to share this Board with the public, enable the Keep this board secret option
3. Save a minimum of 30 Pins to the Board
Now it’s time to start adding Pins to the Web Design Inspiration Board:
Step 3.1 — Save 10 ‘web design’ pins
Start by searching for {primary-color} web design, where you substitute {primary-color} for your Primary Color.

Then, when you find a Pin that you like, save it to the Web Design Inspiration Board you just created.
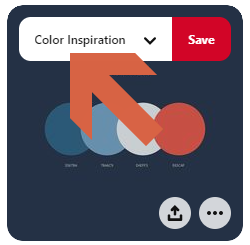
Make sure Web Design Inspiration (or whatever you named the Board) shows up in the dropdown. Then click Save.

I recommend that you save 10 at minimum. But, more is better!
Additional keyword ideas
Here are a few additional keywords that you can try:
- {primary-color} website designs
- {primary-color} web design inspiration
- {primary-color} websites
- {primary-color} web design ideas
- {primary-color} web design trends
- {primary-color} web design layouts
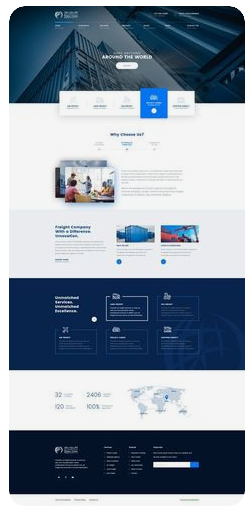
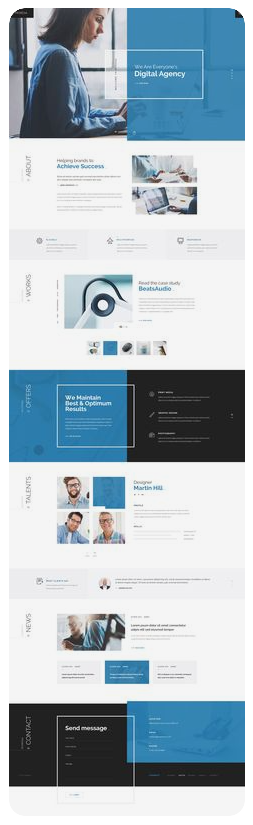
Sample ‘web design’ pins





Step 3.2 — Save 10 ‘color palette’ pins
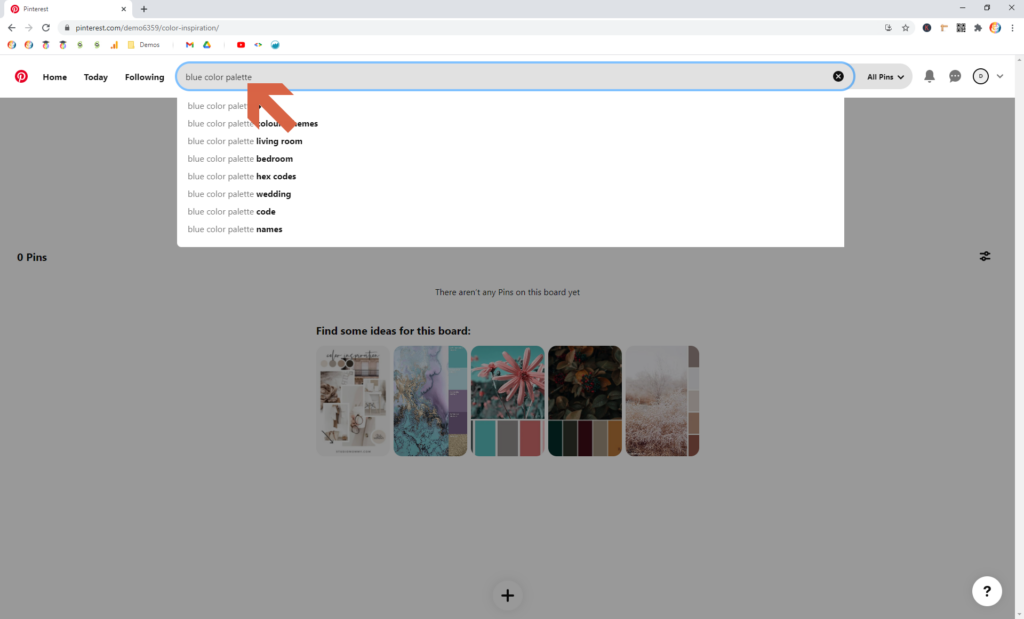
Next, search Pinterest for {primary-color} color palettes, and look for some palettes that catch your eye.
I’ve found that having some color palettes available for reference is very helpful when I start putting my web designs together.
Save at least 10.
Additional keyword ideas
Here are a few additional keywords that you can try:
- {primary-color} color palette designs
- {primary-color} color palette inspiration
- {primary-color} color palette ideas
- {primary-color} website color palettes
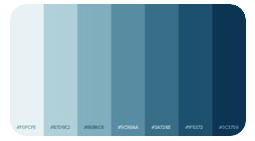
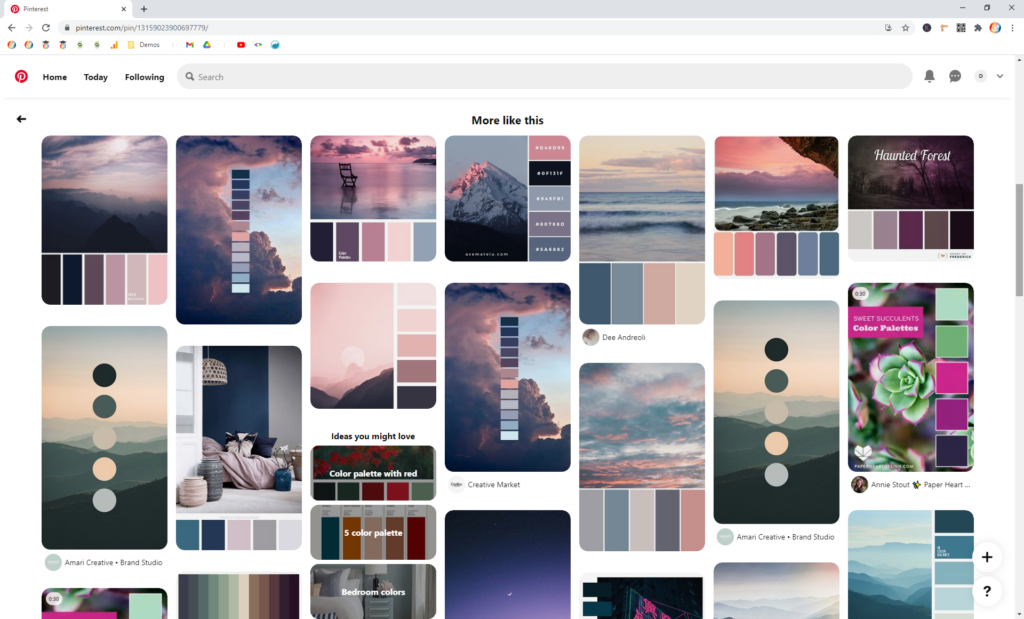
Sample ‘color palette’ pins





Step 3.3 — Save 10 ‘room design’ pins (DON’T SKIP!)
Finally, search Pinterest for {primary-color} room design, and select some interior designs that you like.
You might be tempted to skip this step, but don’t!
Room designs provide a totally different way of looking at space and color and I find that it often is via these pins that I find ideas I wouldn’t have considered previously.
Again, save at least 10.
Additional keyword ideas
Here are a few additional keywords that you can try:
- {primary-color} interior design
- {primary-color} {room} design (e.g., purple living room design)
- {primary-color} room design ideas
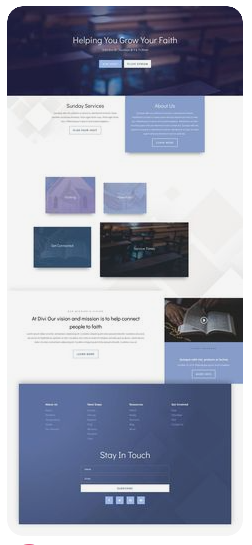
Sample ‘room design’ pins





Strategies for finding more Pins
Here are some ideas for finding additional Pins that help you in your hunt for web design inspiration:
Strategy 1 — Browse related Pins
Strategy 2 — Browse More ideas from your Board
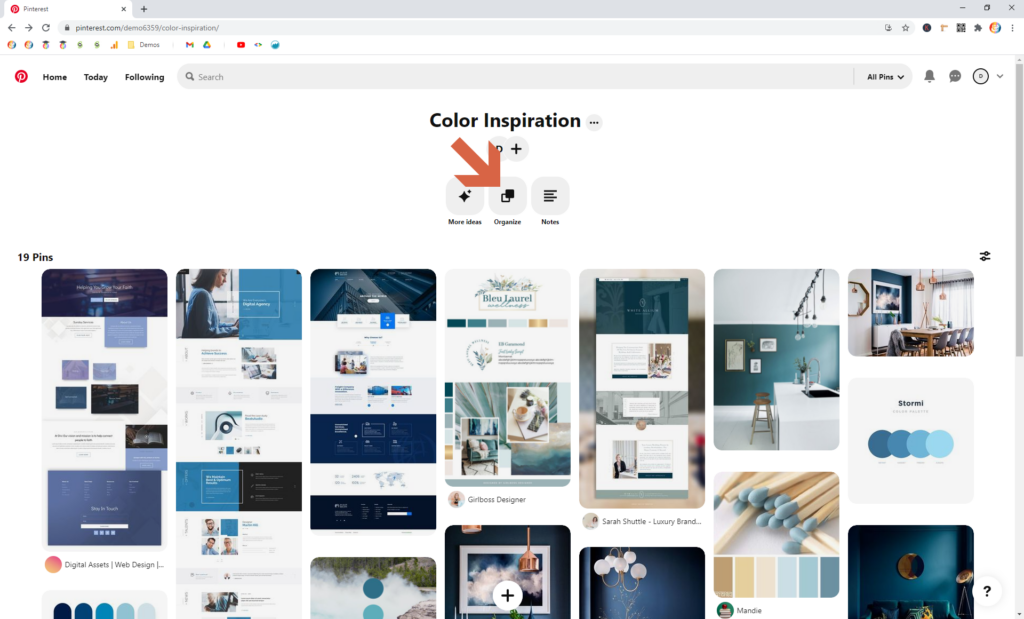
Once you have 5-10 Pins on your Board, you can use the More ideas feature to help you find new Pins.
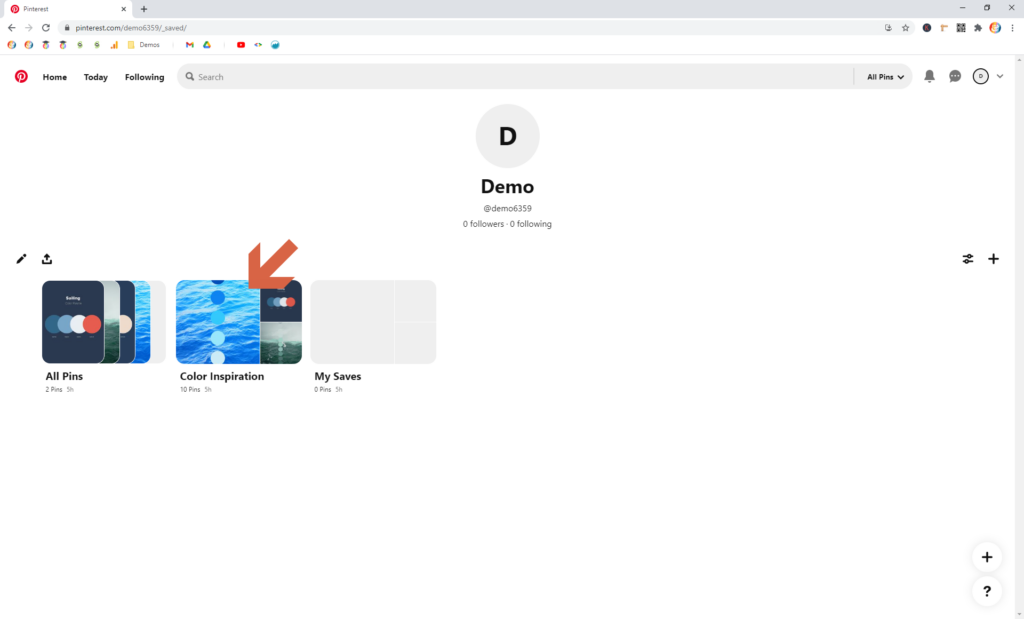
Head over to the Board you’ve been building. First, click your profile icon.

Then, click into your Board.

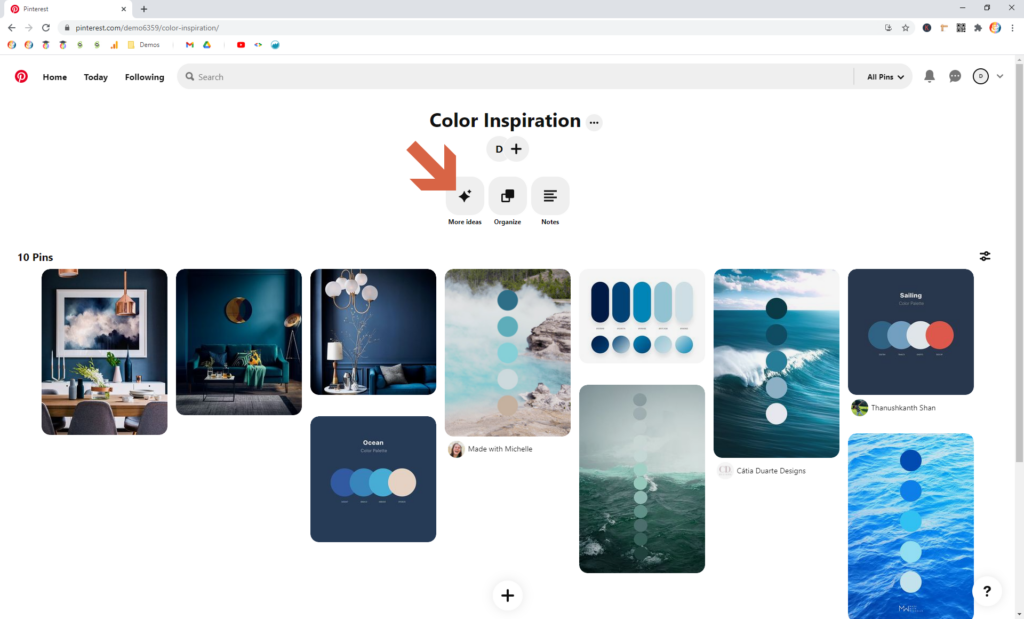
Finally, click the More ideas button

You’ll be given a bunch of new options that are similar to the Pins already on your Board.
Note
You’re not given the option to select a different Board from this view. Every Pin you save here will automatically go to the Board you chose initially.
Strategy 3 — Refine your Primary Color’s name
Try replacing your Primary Color’s name with another shade, or add an adjective to make it more specific.
Here are some examples for blue:
- Sapphire
- Slate
- Navy
- Indigo blue
- Cobalt blue
- Light blue
- Ocean blue
You can also search Pinterest for shades of {color} to get some ideas for more color names!
4. Create a Top 3 section within your board
Once you’ve got at least 30 Pins on your Web Design Inspiration Board, it’s time to comb through it and pick your favorites.
I recommend narrowing this list down to a Top 3.
Step 4.1 — Create a section within your Board
Step 4.2 — Select a top Web, Color, and Room Pin
Now, comb through your Board and identify the one Pin from each category that best represents your Brand.
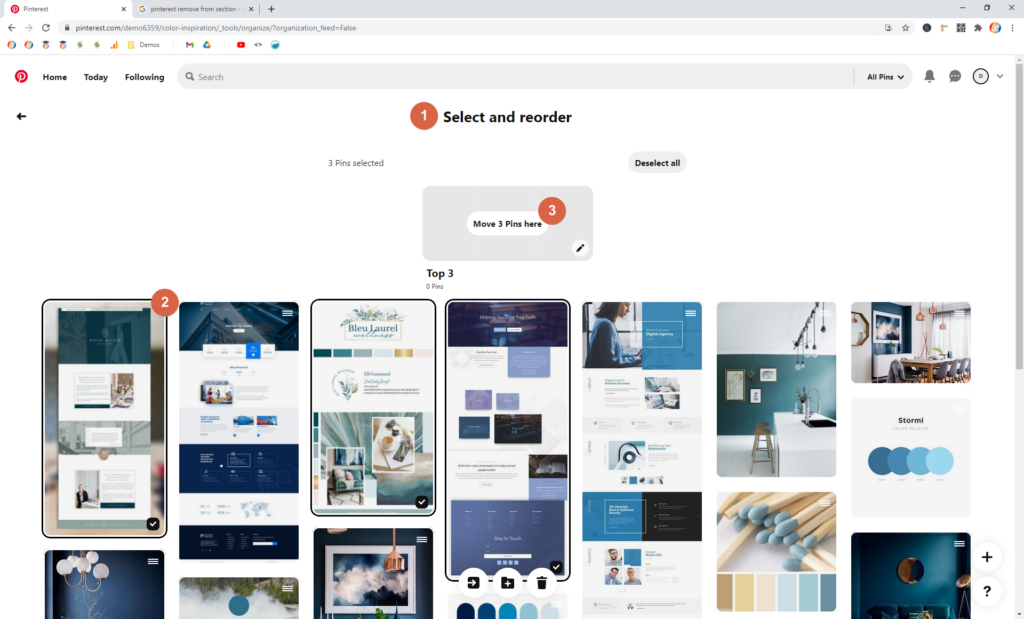
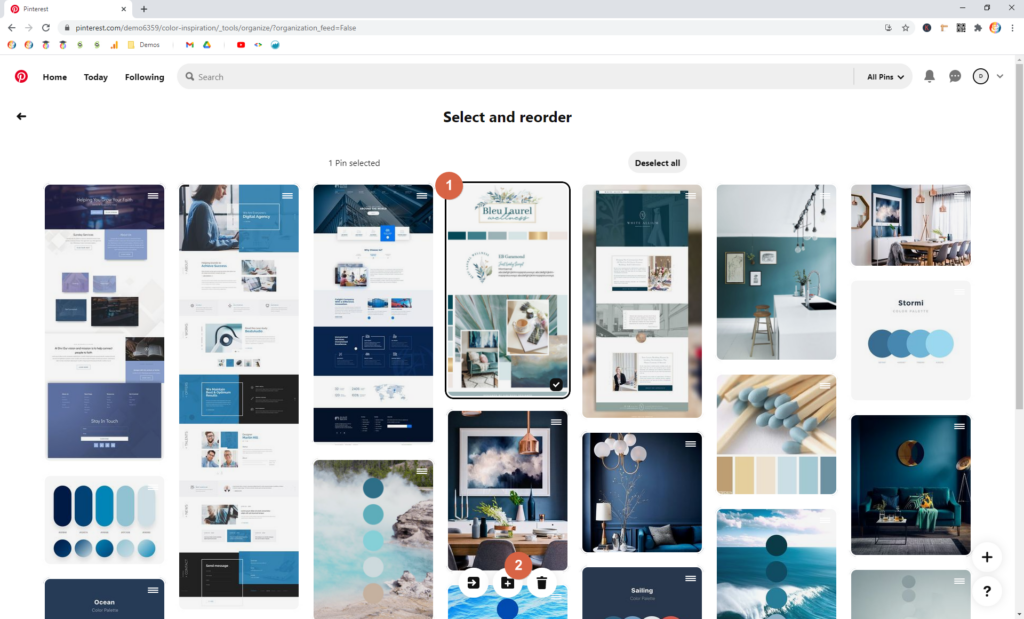
To add Pins to a section you’ve already started, be sure you’re on the Select and reorder page (by clicking Organize on the main Board).
Then, click the Pins you want to add.
Finally, hover over the section, and click Move Pins Here.

If you’re just setting up your WordPress site…
Check out my post on how to write great headlines!
Others? Questions?
Any thoughts or questions? Anything with which you disagree? Anything I missed?










0 Comments